I am seeking to build out validation rules the Dynamic Scheduling widget. The interface specifications in the docs here are helpful, but I am curious if there are some example implementations that I can take a look and learn from.
I got AIP to generate the following example which is referenced in the docs but for which implementation is never shown:
import { ScheduleObject, ScheduleObjectPrimaryKey } from "@foundry/ontology-api";
import { IFoORule, IRuleResult, IRuleResultDetails } from "./types";
const noOverlapRule: IFoORule = (scheduleObjectPrimaryKeys: ScheduleObjectPrimaryKey[]) => {
const ruleResults: IRuleResult[] = [];
// Get the schedule objects for the given primary keys
const scheduleObjects = ScheduleObject.getByIds(scheduleObjectPrimaryKeys);
// Check for overlapping time ranges
for (const scheduleObject of scheduleObjects) {
const overlaps = scheduleObjects.filter(
(other) =>
other.id !== scheduleObject.id &&
other.startDate <= scheduleObject.endDate &&
other.endDate >= scheduleObject.startDate
);
// If any overlaps are found, add a rule result for the schedule object
if (overlaps.length > 0) {
ruleResults.push({
result: false,
scheduleObjectPrimaryKey: scheduleObject.id,
details: [
{
description: "This schedule object overlaps with another one.",
relatedPuckIds: overlaps.map((o) => o.id),
},
],
});
} else {
ruleResults.push({
result: true,
scheduleObjectPrimaryKey: scheduleObject.id,
});
}
}
return ruleResults;
};
Nice simple function which follows pretty simply from the interface declaration. Still some open questions on my end, though, such as:
- The AIP code above and the interface declarations use ScheduleObject and ScheduleObjectPrimaryKey – what are these? The import statement at the top of the AIP code fails compiler check.
- If the ScheduleObject type is just a stand-in for the specific schedulable object type we are using, how can a single function support multiple schedulable object types? I notice the widget allows you to select from multiple distinct sets of objects to instantiate the set of pucks for scheduling.
- If it is an abstract type or interface, why won’t the import work?
- What is in the list of scheduleObjectPrimaryKeys passed to the function? Are these all the scheduleObjects which have been scheduled?
- Is it possible to pass any additional parameters to the function? (Seems like potentially not.)
Hey,
I’m Molly, I’m lead on Dynamic Scheduling team - would love to help out! I will answer your questions in order. Let me know where these don’t make sense or where you’d like to dive deeper.
Responses are inline:
Note: Any code generated by AIP should be taken with a grain of salt. I’ve found for Typescript FoO, LLMs tend to make up methods that don’t exist and over generalize.
- The AIP code above and the interface declarations use ScheduleObject and ScheduleObjectPrimaryKey – what are these? The import statement at the top of the AIP code fails compiler check.
- If the ScheduleObject type is just a stand-in for the specific schedulable object type we are using, how can a single function support multiple schedulable object types? I notice the widget allows you to select from multiple distinct sets of objects to instantiate the set of pucks for scheduling.
- If it is an abstract type or interface, why won’t the import work?
RESPONSE:
Schedule Object IS a stand in here that your LLM inputted. You should replace it with a reference to your schedule Object Type (API name) that this rule will interact with (examples to follow in next reply). A set of rules are registered per Object Type. This means that you can have multiple schedules (“pucks”) appear in the Scheduling Gantt chart from multiple Object Types. The widget looks at each puck and its corresponding Object Type, and the rules configured to THAT Object Type. Each time you load or make a change to the schedule, these rules will be re-evaluated by the widget across all given Object Types present.
The ability to generically reference the concept of a “schedule” object type is not available. So, if you have the same rule for multiple schedules, recreate this function for each Object Type. If your different Object Types have the same property API names, then you could in theory use the same function, because the property API references to endDate + startDate + id (in your example) will work across those Object types. The two main things to note if you do: you still need to populate the scheduleObject variable (the const in your example) from across these Object Types / their Object Type API names, and you would still need to register this rule on each Object Type in Ontology.
For the imports at the top:
1. import your Object Types into Code Repositories
2. Replace the generic reference the LLM generated with the relevant Object Type API names
3. You can now reference these Object Types across your Functions!
- What is in the list of scheduleObjectPrimaryKeys passed to the function? Are these all the scheduleObjects which have been scheduled?
RESPONSE:
Yes, correct! The widget will pass in the pucks present in the viewable window that have either not yet had their rules run before, or their current rule state is invalid and needs to be refreshed (for ex, if you just moved that puck to a new location). You can filter to any failing vs passing rules in the “Filter” button at the top of the widget.
- Is it possible to pass any additional parameters to the function? (Seems like potentially not.)
RESPONSE:
This is not currently a feature. You can of course reference additional non-schedule objects or other properties within your function. We often see people create an Object that they edit in their Workshop that contains “parameters” they want to use on Rule run; they then reference this Object in their Rule Function.
EXAMPLES
Production Order Schedule
The below function is a rule for the Production Order object type, which is the schedule or “puck” that appears on the Gantt Chart. In this Ontology, the Material and Line are two additional Object Types that are linked to the Production Order. The Production Order gets allocated/assigned to a Line in the workflow.
This rule is checking if the Material Type associated with the Production Order’s material is compatible with the Line’s certifications.
@Function()
public checkOrdersCompatibleWithLineMaterialTypes(scheduleObjectPrimaryKeys: string[]): Array<IRuleResult> {
const ordersSpec = Objects.search().productionOrder().filter(o => o.orderNumber.exactMatch(...scheduleObjectPrimaryKeys));
const relevantMaterials = ordersSpec.searchAroundMaterial().all();
const orders = ordersSpec.all();
const lines = Objects.search().productionLine().all();
const lineByLineId = keyBy(lines, l => l.lineId);
const materialByMaterialId = keyBy(relevantMaterials, m => m.materialNumber);
const result: IRuleResult[] = [];
orders.forEach(o => {
const lineMaterialTypes = lineByLineId[o.productionLineId ?? ""]?.lineMaterialTypes;
const materialType = materialByMaterialId[o.materialNumber ?? ""]?.materialType;
result.push({ result: lineMaterialTypes && materialType ? lineMaterialTypes.includes(materialType) : undefined, scheduleObjectPrimaryKey: o.orderNumber });
});
return result;
}
This rule is for the same workflow with Production Order. It checks if the Line is over its max capacity, given its assigned Production Orders.
@Function()
public checkOrdersWithinLineCapacity(scheduleObjectPrimaryKeys: string[]): Array<IRuleResult> {
const passedOrders = Objects.search().productionOrder().filter(o => o.orderNumber.exactMatch(...scheduleObjectPrimaryKeys)).all();
const relevantLines = compact(uniq(passedOrders.map(po => po.productionLineId)));
const relevantPlants = compact(uniq(passedOrders.map(po => po.plantId)));
const orders = relevantLines.length > 0 ?
Objects.search()
.productionOrder()
.filter(o => o.productionLineId.exactMatch(...relevantLines))
.filter(o => o.plantId.exactMatch(...relevantPlants))
.all()
: [];
const ordersByLineId = mapValues(groupBy(orders, o => o.productionLineId), os => groupBy(os, o => o.scheduledStartDate?.valueOf()));
const lines = Objects.search().productionLine().all();
const lineByLineId = keyBy(lines, l => l.lineId);
const result: IRuleResult[] = [];
passedOrders.forEach(o => {
const lineCapacity = lineByLineId[o.productionLineId ?? """"]?.lineCapacity;
if (o.scheduledStartDate && lineCapacity) {
const total = ordersByLineId[o.productionLineId ?? ""]?.[o.scheduledStartDate.valueOf()] ?? [];
result.push({ result: total.length <= lineCapacity, scheduleObjectPrimaryKey: o.orderNumber })
} else {
result.push({ result: undefined, scheduleObjectPrimaryKey: o.orderNumber });
}
})
return result;
}
Nurse Shift Scheduling
This function is for a Nurse Shift Scheduling workflow. In this workflow, we have a NurseSchedule Object (aka the “shift”) that is assigned to a Nurse Object.
This rule checks if a Nurse if getting their preferred time of day.
@Function()
public checkNurseShiftTimeOfDay(scheduleObjectPrimaryKeys: string[]): Array<IRuleResult> {
const result: IRuleResult[] = [];
const schedulesOs = Objects.search()._nurseSchedule().filter(s => s.scheduledShiftAssignmentId.exactMatch(...scheduleObjectPrimaryKeys));
const nurses = schedulesOs.searchAround_nurse().all();
const nursesById = keyBy(nurses, n => n.staffMember34Id);
const schedules = schedulesOs.all();
const schedulesById = keyBy(schedules, s => s.scheduledShiftAssignmentId);
const shiftTimeOfDays = ["Day", "Night"];
scheduleObjectPrimaryKeys.forEach(sId => {
const schedule = schedulesById[sId];
const nurse = schedule && schedule.staffMemberId ? nursesById[schedule.staffMemberId] : undefined;
if (schedule && schedule.shiftStartTimestamp && nurse && shiftTimeOfDays.includes(nurse.shiftTimeOfDay ?? "")) {
const startHour = schedule.shiftStartTimestamp.getHours();
const isDayTime = startHour >= 6 && startHour < 18;
result.push({ scheduleObjectPrimaryKey: sId, result: nurse.shiftTimeOfDay === "Day" ? isDayTime : !isDayTime });
} else {
result.push({ scheduleObjectPrimaryKey: sId, result: undefined });
}
});
return result;
}
Thanks Molly – super helpful. I’ll be playing around with this over the weekend and will revert with any follow-up questions.
Taylor
Add’l question: what is the proper way to apply the interface declarations in our index.js? Should we be importing somewhere or just copy/paste from the docs?
Hi Molly et all! The example functions were very helpful and I’ve managed to implement a function leveraging the same interface declarations and patterns. I’m starting with a simple “No Overlap” constraint (code below).
How exactly do we get the constraint to apply on the front-end widget?
As instructed in the docs, we have created a Build Planning Rule object which we believe has been correctly linked to the Build Planning Task “schedule object” using a M2M link with Type classes schedules:schedulable-rule-link/.
What else do we need to do?
Thanks,
Taylor
My code in case relevant:
export class BuildPlanningConstraintFunctions {
@Function()
public checkTaskOverlap(scheduleObjectPrimaryKeys: string[]): Array<IRuleResult> {
const passedBuildTasks = Objects.search().buildPlanningTask().filter(t => t.buildPlanningTask.exactMatch(...scheduleObjectPrimaryKeys)).all();
const relevantTechs = _.compact(_.uniq(passedBuildTasks.map(pbt => pbt.technicianPeopleSk)));
const ruleResults: IRuleResult[] = [];
const buildTasks = relevantTechs.length > 0 ?
Objects.search()
.buildPlanningTask()
.filter(t => t.technicianPeopleSk.exactMatch(...relevantTechs))
.all()
: [];
for (const taskObject of buildTasks) {
const overlappingTasks = buildTasks.filter(
(otherTask) =>
otherTask.buildPlanningTask != taskObject.buildPlanningTask &&
otherTask.technicianPeopleSk == taskObject.technicianPeopleSk &&
otherTask.buildPlanningTaskStartTime! <= taskObject.buildPlanningTaskEndTime! &&
otherTask.buildPlanningTaskEndTime! >= taskObject.buildPlanningTaskStartTime!
);
if (overlappingTasks.length > 0) {
ruleResults.push({
result: false,
scheduleObjectPrimaryKey: taskObject.buildPlanningTask,
details: [
{
description: "This schedule object overlaps with another one.",
relatedPuckIds: overlappingTasks.map((t) => t.buildPlanningTask),
},
]
})
} else {
ruleResults.push({
result: true,
scheduleObjectPrimaryKey: taskObject.buildPlanningTask
})
}
}
return ruleResults;
}
}
Hi!
Few things to confirm here, so we can narrow down the space:
- On your Build Planning Rule object, you should have the following:
| Property | Type Class Kind | Type Class Name |
|---|---|---|
| Primary Key | schedules | foo-rule |
| Title | ||
| Constraint Type | schedules | foo-rule-constraint |
| Function RID | schedules | foo-rule-function-id |
| Function Version | schedules | foo-rule-function-version |
-
You mentioned you have a M2M link to the schedule object (planning task). That is awesome! The typeclass
schedules:schedulable-rule-linkshould be on both sides of that link. -
Confirm that your function rid and published function version (or version of function you want to appear…) are in the Build Planning Rule object. A given function’s rid and its published/latest versions can be found in a few places, one of which is OMA. In Ontology Manager Application (OMA), on the left side panel, there is a section “Functions”. Here you can search for any functions published. If your function is NOT in this list, this means you have not tagged/published it in Code Repos
Good questions! Just copy paste from docs.
I usually recommend having a separate types.ts (for ex) and declaring the interfaces here for clarity.
Hey Molly,
I am trying to get this working for my first validation rule and I feel that I am missing some vital step. I have the dynamic scheduling gantt chart fully working with actions etc but the I keep getting an error saying that the rule isn’t able to execute. I see the in the conversation about the documentation describing the rules object and relation to the schedule object but I am not seeing that anywhere in the dynamic scheduling docs. Couple of notes
- Below is an example text output when testing in my TypeScript repo.
- The scheduleObjectPrimaryKey string value is a valid primary key
- I am only returning the failures in the rule output… do you need to return true for everything else?
- I checked and the function is published to the Ontology Manager but I am not following with your last statement about where to put the Type Classes.
- I have a single scheduler object type with a singular resource object type.
{
"result": {
"type": "boolean",
"boolean": false
},
"scheduleObjectPrimaryKey": {
"type": "string",
"string": "c404f633-02f2-419d-bd12-11fe20554d78"
},
"details": {
"type": "list",
"list": {
"values": [
{
"type": "customType",
"customType": {
"description": {
"type": "string",
"string": "<Rule Description stripped>"
},
"relatedPuckIds": {
"type": "list",
"list": {
"values": [
{
"type": "string",
"string": "ae2c66b2-4e6f-455d-8d69-2b1f00222cd3"
},
{
"type": "string",
"string": "3af83bc4-07fd-4be0-b846-eb69fd3898ec"
}
]
}
}
}
}
]
}
}
}
Any help is appreciated!
Paul Burns
Hi @PaulBurnsRANGR !
I will answer this in parts!
SETUP:
We actually updated the steps to add rules to your Scheduling Gantt chart - so you can ignore the steps above that describe typeclasses.
To add a rule to your Gantt Chart:
- Go to the Scheduling Gantt Config > Schedule Layer. This should be the schedule layer (aka pucks) that you want this rule to be evaluated against.
- At the bottom of the Schedule Layer config, there is a section called “Rules”. Add your Rule here, using the function you have published. Note: although it will show that your function requires an input, you can ignore this.
Let me know if that gets you set up! Images below show where you can enter a new Rule and what an example Rule looks like.
RETURN VALUES:
You can decide to return true or false or undefined.
If you return true or false for a given schedule puck id, that value will appear in the gantt. For example, if you return true, that respective puck will have a green checkmark next to its rule. If you return false, that respective puck will have a red / orange icon next to its rule.
If you return undefined for a given schedule puck id, then no value will appear in the gantt for that puck. That rule will not show up on that respective puck’s popover.
Hey Molly,
Thanks for responding! Two clarifying questions…
- What are the expected input and output types? Right now I have input as an ObjectSet and output as Promise<Array>
- Is it required to have an IRuleResult for every scheduling puck? Right now I only return an array of the failed scheduled pucks.
Appreciate it,
Paul Burns
Nevermind, I got it working, thanks! Needed to pass in the primary key strings instead of the ObjectSet.
We do also want you to return a value for every puckId! That value can be : true, false, or undefined.
We will make a change to make this more obvious in the UI when that puckId is missing from IRuleResult
Hi @MollyCarmody. I am trying to implement a simple validation rule that makes sure that not more than 2 high priority tasks were assigned to the same resource. I was able to write the function and plug it in workshop but i keep receiving an error message indicating the rule failed to execute. any idea what step I’m missing here?
Two things:
- Do you mind sharing your code snippet?
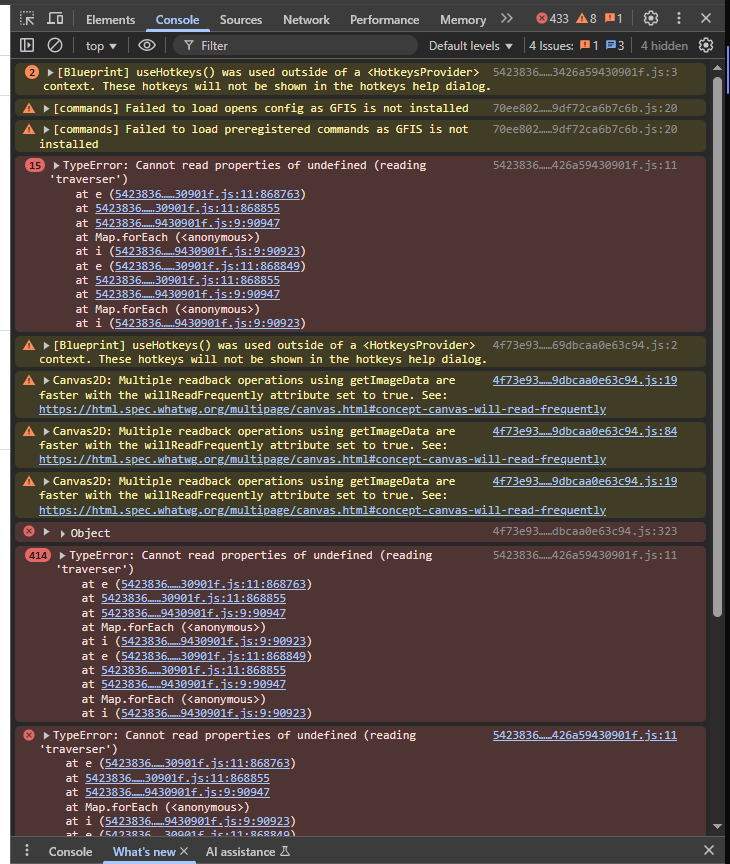
- If you right click on the whitespace of your page > Select Inspect Element > Console tab, can you send any relevant error (red) screenshots? Ignore anything that has “link traverser” in it or any “yellow” messages.
Best,
Molly
Hi @MollyCarmody ,
here is my code.
import { Function } from "@foundry/functions-api";
import { Objects, SprintTrackingFy25, BdoProcessingPipeline } from "@foundry/ontology-api";
interface IRuleResultDetails {
description: string;
relatedPuckIds: string[];
}
interface IRuleResult {
result: boolean | undefined;
scheduleObjectPrimaryKey: string;
details?: Array<IRuleResultDetails>;
}
type IFoORule = (scheduleObjectPrimaryKeys: string[]) => Array<IRuleResult>;
export class PipelineValidationFunctions {
@Function()
public async validateHighPriorityTasksLoad(scheduleObjectPrimaryKey: string[]): Promise<Array<IRuleResult>> {
// Fetch all tasks related to the BdoProcessingPipeline
const allTasks = Objects.search().sprintTrackingFy25().filter(taskOrSchedule => taskOrSchedule.taskId.exactMatch(...scheduleObjectPrimaryKey))
.allAsync();; // Corrected: Call the all() method
// Filter tasks based on the primary key
const tasks = (await allTasks).filter((task: SprintTrackingFy25) =>
scheduleObjectPrimaryKey.includes(task.primaryKey.id)
);
// Iterate through each task and check the priority
const ruleResults: Array<IRuleResult> = scheduleObjectPrimaryKey.map((pk: string) => {
const currentTask = tasks.find((task: SprintTrackingFy25) => task.primaryKey.id === pk);
let highPriorityCount = 0;
if (currentTask) {
// Use get() for SingleLink to fetch the linked BdoProcessingPipeline
const linkedPipeline = currentTask.bdoProcessingPipeline.get();
if (linkedPipeline) {
// Assuming linkedPipeline has a method or property to get linked tasks
const linkedTasks = linkedPipeline.sprintTrackingFy25s.all(); // Adjust this line based on actual method/property
highPriorityCount = linkedTasks.filter((task: SprintTrackingFy25) => task.priority_ === "yes").length;
}
}
const result = highPriorityCount < 2;
const description = result ? "Pipeline has less than two high priority tasks." : "Pipeline already has two or more high priority tasks.";
const currentResult: IRuleResult = {
result,
scheduleObjectPrimaryKey: pk,
details: [{
description,
relatedPuckIds: []
}]
};
return currentResult;
});
return ruleResults;
}
}
Hey there, I can help you out a little.
The error message outputted in the console is claiming it is attempting to read an undefined property. This is because on the following lines:
const tasks = (await allTasks).filter((task: SprintTrackingFy25) =>
scheduleObjectPrimaryKey.includes(task.primaryKey.id)
);
and
const currentTask = tasks.find((task: SprintTrackingFy25) => task.primaryKey.id === pk);
The reference to “task.primaryKey.id” is invalid. The correct property to use to reference the primary key of your task object would be: “task.primaryKey_”
This is a common mistake that the LLM makes when generating any code for foundry. It also gets confused when you would call:
const allTasks = Objects.search().sprintTrackingFy25();
or
const allTasks = Objects.search().sprintTrackingFy25().all();
As these are different data types, the first hasn’t made an API call to retrieve the data yet, and the second has (or if it ended in .allAsync() it will). They have different methods to call for using filters/comparisons. Because their methods are so similar in name the LLM will often pick the wrong one, so it is important to review carefully.
Here are some related docs on what methods you can you use and when to use them on the objectSet type.